CARA MENAMPILKAN POSTINGAN HANYA JUDULNYA SAJA
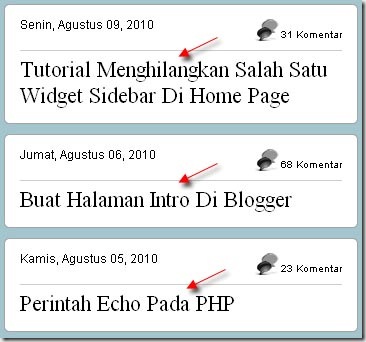
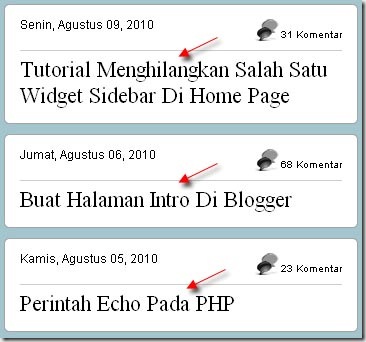
beberapa blogger memilih blognya hanya menampilkan judul posting saja pada halaman depan atau home page. Mungkin dasar pemikiran dari pemilik blog itu sendiri adalah menampilkan hanya judul posting saja dapat menghemat ruang sehingga jumlah post yang ditampilkan bisa lebih banyak pada halaman depan atau beranda. alasan pendukung lainnya mungkin karena judul posting sangat mewakili isi dari posting itu sendiri sehingga dengan menampilkan judul posting di halaman depan lebih memungkinkan artikelnya akan lebih banyak di baca oleh para pengunjungnya. Berikut contoh blog yang hanya menampilkan judul post nya saja :

Agar pada halaman depan hanya menampilkan judul posting saja, berikut langkah-langkahnya :
Bagi anda pengguna browser internet firefox, kang Rohman punya tips mudah mengenali struktur template anda yaitu dengan menginstall add-ons Web Developer yang bisa anda download di add-ons for firefox.
Sekarang kang Rohman anggap anda telah menginstall add-ons web developer pada firefox yang anda gunakan. Silahkan buka alamat blog anda ( tentunya yang akan di edit sesuai artikel diatas ). Klik menu Information, kemudian pilih Display Div Order.

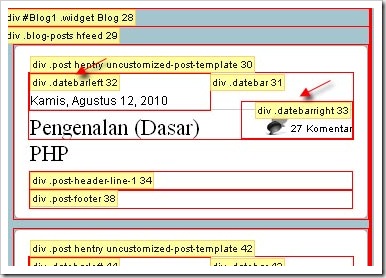
Maka secara otomatis akan ditampilkan struktur div dari template anda. Contoh gambar :

Dari gambar tersebut terlihat bahwa tanggal posting serta komentar disimpan dalam elemen div :
.databarleft
.datebarright
Sehingga kode yang digunakan menjadi seperti ini :
Update : kode telah di sempurnakan agar tidak konflik dengan static page / static post
Sumber : http://arhytutorial.blogspot.com/

Agar pada halaman depan hanya menampilkan judul posting saja, berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Rancangan
- Klik menu Edit HTML.
- Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
- Carilah kode ]]></b:skin>
- Copy kode berikut, lalu paste di bawah kode ]]></b:skin>
<style type='text/css'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> .post-body{display:none;} </b:if> </b:if> </style> - Klik tombol SIMPAN TEMPLATE.
- Selesai. Silahkan lihat hasilnya.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .post-footer, .jump-link,
.post-timestamp, .reaction-buttons,
.star-ratings, .post-backlinks,
.post-icons, .date-header{display:none;}
</b:if>
</b:if>
</style> Jika ternyata masih ada elemen tersisa selain judul post, mungkin kode template anda tidak mengikuti standar template blogger. Bagaimana solusinya? anda harus mengenali struktur template anda.
Bagi anda pengguna browser internet firefox, kang Rohman punya tips mudah mengenali struktur template anda yaitu dengan menginstall add-ons Web Developer yang bisa anda download di add-ons for firefox.
Sekarang kang Rohman anggap anda telah menginstall add-ons web developer pada firefox yang anda gunakan. Silahkan buka alamat blog anda ( tentunya yang akan di edit sesuai artikel diatas ). Klik menu Information, kemudian pilih Display Div Order.

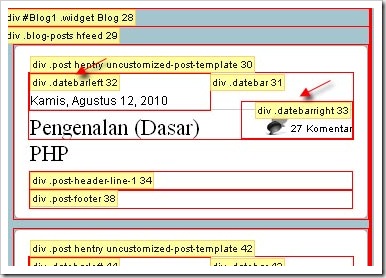
Maka secara otomatis akan ditampilkan struktur div dari template anda. Contoh gambar :

Dari gambar tersebut terlihat bahwa tanggal posting serta komentar disimpan dalam elemen div :
.databarleft
.datebarright
Sehingga kode yang digunakan menjadi seperti ini :
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .databarleft, .datebarright{display:none;}
</b:if>
</b:if>
</style> Semoga bisa difahami.
Update : kode telah di sempurnakan agar tidak konflik dengan static page / static post
Sumber : http://arhytutorial.blogspot.com/



















7 komentar:
wah, bagus banget! apakah ada yang untuk wordpress?
Wah makasih ya sob, ini bermanfaat bagi saya ..
Dukung saya ya di kontes SEO tahun ini meriahkan pesta ulang tahun bersama GarudaFood.
Coba juga yang ini gan...
http://obetmaster7.blogspot.com/2011/04/cara-menampilkan-judul-posting-saja.html
Izin copas ya..
Salam
@Deny >> Siap gan..... di dukung tks commentnya :)
@Berbagi Sesuatu> Silahkan gan....tks commentnya :)
@Blogger Tutorial >> Salam balik gan & tks commentnya :)
tengkiu kk.....
buat artikelnya.... sangat membantu
http://evolution158.blogspot.com/
Posting Komentar